WebGL has been quickly progressing, and we have been hard at work building our 3D ChemDoodle Web Components. I present the release of ChemDoodle Web Components 3.0, which contain the alpha development versions of the 3D ChemDoodle Web Components. I also discuss some of the programmatic details involved with WebGL and how to obtain the development browsers required to use WebGL technologies. Lastly, I give a brief review of the current events releated to HTML5/Canvas technology since my last article.
Table of Contents
About the Author
Kevin Theisen is the President of iChemLabs, which funds, develops and hosts the open source ChemDoodle Web Components.
ChemDoodle Web Components 3.0
Since the last article, ChemDoodle Web Components have seen two major updates. For complete details of the changes, visit the ChemDoodle Web Component changelog.
- 2.5.0, October 8th, 2009: This release stabilizes the API and provides in-depth extendable functionality for creating your own custom components. The API has seen some major changes (it has been significantly improved), so make sure to review it before upgrading. jQuery has been introduced to standardize the handling of user input events, simplifying the Canvas class. Two new components have been introduced: Slideshow and Hyperlink. In addition, our test driven development suite is now exposed on the site using a modified version of QUnit. ChemDoodle Web Components 2.5 works on all major browsers, including Microsoft Internet Explorer, Mozilla Firefox, Apple Safari and Google Chrome/Chromium. Yahoo YUI Compressor is now used to minify the libs for even faster page loads.
- 3.0.0, February 8th, 2010: This release introduces 3D components based on WebGL technology to provide hardware accelerated 3D graphics in web browsers. The 3D components are in an alpha state due to the fact that the standard browsers do not yet support WebGL; they are fairly stable in the development browsers. Several prebuilt components are provided. Several visual representations are built in. An advanced Phong shader has been implemented in javascript/GLSL to provide quality graphics. A few minor issues with the 2D components have been fixed.
3D ChemDoodle Web Components with WebGL
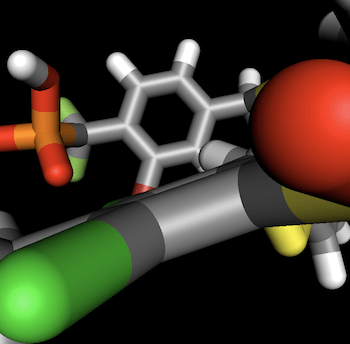
WebGL opens new possibilities for the Canvas element, and I quote the best explanation I’ve seen so far, “The goal of WebGL is to expose the low-level OpenGL ES 2.0 APIs through JavaScript so that they can be used to draw hardware-accelerated 3D graphics in the HTML Canvas element” (source). We have been working with WebGL for quite some time now, and it is very powerful. It is now possible to reproduce any graphical user interface (GUI) we have seen in the sciences in a platform-independent, native browser application. The ChemDoodle Web Components allow scientists to quickly build chemically relevant frontend GUIs. The following image is rendered with our WebGL engine.

Before I continue, WebGL is still a beta technology, and is only available in the following development browsers:
- WebKit, the development version of Apple Safari
- MineField, the development version of Mozilla Firefox
- Google Chrome and Chromium
Each of the development browsers has WebGL disabled by default, so you will need to enable the technology. Giles Thomas provides instructions for obtaining, installing and enabling WebGL in the browsers on his blog, Learning WebGL. He also provides ongoing lessons to introduce developers to WebGL, and his blog has been one of my favorite resources.
3D ChemDoodle Web Components are now available for testing and development. They are still in an alpha stage, but are quite stable in the development browsers. Every once in a while, an update to a development browser will produce an incompatibility, but we are actively watching to fix those problems and improve the code so it is perfect by the time the standard browsers support WebGL, which I believe will be sometime in the middle of 2010. Currently, we provide four basic 3D components: Viewer3D, Rotator3D, Transformer3D and MolGrabber3D. Their functionality is identical to their 2D analogues.
The extent of our rendering engine is quite sophisticated, and allows you to completely specify parameters such as resolution, scene settings and visual specifications. We also provide vertex and fragment shaders in GLSL; shaders have become the heart and soul of OpenGL rendering engines. Our shaders are advanced and based on the Phong illumination model. I should note at this time, that the entire ChemDoodle Web Components library is licensed under the open source GPL v3.0 license. This covers both the 2D and 3D components and all Javascript, PHP and GLSL code provided. If you modify the components or shaders, or implement them in a javascript system, that system and any changes will also be governed by the GPL v3.0 license. If you need a different license for any reason, please feel free to contact us, we are happy to help you include this library in your open or closed source project.
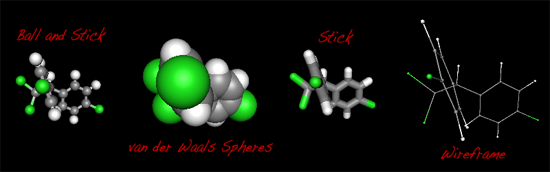
We currently provide four preset visual representations of molecules to be viewed with 3D ChemDoodle Web Components. Of course, you may always create your own customized representations or replace our shaders with your own. The currently supported representations are Ball and Stick, van der Waals Spheres, Stick and Wireframe. You may set the representation for a component by calling the VisualSpecifications.set3DRepresentation(String representation) function of a given Canvas3D‘s specs object.

We made sure that the process of adding 3D chemical graphics to your blogs and webpages is as easy as possible. The following few lines of Javascript are all that is required to initialize and include a 3D ChemDoodle Web Component. The function, createMolecule(), is a hypothetical function for returning a Molecule object. The ChemDoodle Web Components library contains a growing cheminformatics library in Javascript for reading chemical formats and manipulating chemical data structures.
var transformer = new TransformCanvas3D(‘transformer’, 250, 250);
transformer.specs.set3DRepresentation(‘Ball and Stick’);
transformer.loadMolecule(createMolecule());
As always, we will provide the funding, development and support that the ChemDoodle Web Components need to best benefit the community. If you are interested in collaborating with us on this project, or would like us to custom develop any functionality or graphics, please feel free to contact us. We are happy to help.
Internet Explorer and HTML5 Browser Compatibility
One of the lasting problems for HTML5 developers has been the lack of support from Internet Explorer. But thanks to the talented developers at Google, the ChemDoodle Web Components now work wonderfully in Microsoft Internet Explorer. Google now hosts Google Chrome Frame, a free and easy to install IE add-on that provides full support for the HTML5 specification. With this add-on, the ChemDoodle Web Components now work in all major browsers on all major platforms, including IE (Windows), Apple Safari (Mac, Windows), Google Chrome/Chromium (Windows, Mac, Linux) and Mozilla Firefox (Windows, Mac, Linux).
For better or for worse, Google’s aggressive push to control Internet Explorer has convinced Microsoft’s team to address this issue. Recently, Microsoft revealed that they would be supporting HTML5 in IE9. It is now very possible that HTML5 technologies will replace standards such as Flash and Java applets in the near future. Regardless, I am not confident that IE9 will support WebGL anytime soon, so Google Chrome Frame may still be a requirement for the 3D ChemDoodle Web Components in IE.
In addition to desktop browsers, mobile browsers are becoming very powerful. Apple’s Mobile Safari already supports HTML5 (although text is not rendered properly and interactive gestures are not yet recognized), the new Mozilla Fennec is starting to be released on mobile operating systems, and certainly Google will be implementing the specification on mobile versions of Chrome and Chrome OS. It may be a possibility in the near future that we can write a complex application once in HTML5, and have it working on all operating systems and mobile devices for truly universal deployment.
Integration with ChemDoodle 3
ChemDoodle 3 contains a ChemDoodle Web Component IDE to aid in producing web-based chemical content. You will be able to draw and style your structures in ChemDoodle, and then have the Javascript generated for the specified components and behaviors you would like to provide on your website. Stay tuned to www.ichemlabs.com for more information on this feature.
Future Pursuits
As always, we continue to develop our products. We are currently working with a couple of organizations to improve the ChemDoodle Web Components and we hope you join us. Additionally, ChemDoodle 3 is close to release, and you can follow our development at our main website. We will start bringing some of the things we learned from our development of ChemDoodle over the last year to the web. One of our planned projects is to provide spectroscopic content in the ChemDoodle Web Components library. So we will be implementing a JCAMP-DX Javascript interpreter and we will provide interactive spectral components for several techniques, including mass spectrometry, nuclear magnetic resonance and infrared spectroscopy. If you have any questions, comments or suggestions, please let us know, we will be happy to hear them!
Leave a Reply